Что такое адаптивная верстка сайта и зачем она нужна
Есть два главных заблуждения о том, что такое адаптивная верстка сайта. Одни думают, что это просто уменьшенное отображение сайта, при котором элементы сжимаются. Другие настойчиво ставят знак равенства между адаптивным дизайном и мобильной версией сайта. В этой статье мы расставим все точки над i и расскажем, как же оно на самом деле.
Что такое адаптивная верстка
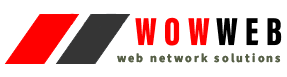
Адаптивной называется такая верстка, при которой сайт корректно отображается на различных устройствах благодаря тому, что элементы динамически подстраиваются под различные разрешения экрана.
Проще говоря, адаптивность — это динамическое складывание блоков, а не уменьшенная версия сайта.
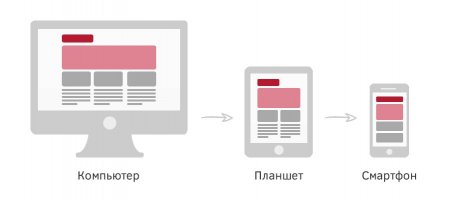
Неважно, с какого устройства пользователь зайдет сайт: с компьютера, планшета или телефона — пользоваться им будет одинаково удобно, и необходимый функционал сохранится в полном объеме.
Зачем нужна адаптивная верстка
Сегодня уже не нужно искать исследования и статистику, чтобы доказать, как часто выходят в Интернет с планшетов и мобильных телефонов. Эта реальность окружает нас повсюду: в общественном транспорте, в кафе, в очередях — люди охотно заполняют время серфингом в Интернете, да и вы сами знаете, насколько это удобно. Чтобы выбрать и заказать пиццу, никто не поедет сначала домой добраться до компьютера, а быстренько зайдет на сайт с телефона, попутно делая другие дела. Когда приходит идея о покупке, проще всего сразу же выйти в сеть, сравнить предложения магазинов-конкурентов и, не откладывая в долгий ящик, оформить заказ товара. И таких примеров можно привести бесчисленное множество!
Адаптивность — одно из важных и обязательных условий для современного сайта.
Если сайт корерктно отображается только с компьютера, то при просмотре с планшета или телефона на нем тяжело ориентироваться, блоки не масштабируются, тяжело попасть пальцем на нужную ссылку — в итоге пользователь раздражается, не может совершить целевое действие, теряет время на попытки разобраться в кривом отображении и уходит с ресурса. А потом уже больше не возвращается на него. И уходит к конкурентам.
Именно поэтому решение заказать адаптивный сайт — не прихоть, а условие, которое напрямую влияет на уровень продаж.
Как работает адаптивный сайт
Неадаптивный сайт узнать легко — при просмотре с планшета или телефона вы увидите только часть области, вам придется двигать видимую область влево-вправо, приближать, чтобы шрифт стал читабельным, и отдалять, чтобы найти нужный раздел или форму заявки.
Как правило, чем меньше ширина экрана — тем концентрированнее подача информации и тем меньше блоков задействовано. При этом пользователю нет необходимости изменять масштаб: всё просто и понятно даже на небольшом экране. Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Еще одна особенность адаптивных сайтов: укрупнение значимых элементов так, чтобы пользователь легко мог попасть пальцем на кнопку на экране или перейти по ссылке. От этого напрямую зависит конверсия сайта, поэтому адаптивный дизайн важно делать user friendly.
Важные факты, которые нужно знать об адаптивных сайтах
1. Адаптивный сайт и мобильная версия — это не одно и то же.
Когда мы говорим про адаптивный сайт, то мы имеем в виду, что это один сайт для разных устройств. В этом его ключевое отличие от мобильной версии сайта. Мобильная версия — это отдельный полноценный сайт, у которого свой функционал, своя верстка и зачастую свой контент. Мобильная версия разрабатывается с учетом удобства пользователей, выходящих на сайт с мобильных устройств: что из десктопной версии им очень важно, а что — избыточно и легко может быть удалено.
2. Функционал на всех устройствах один и тот же.
Здесь всё ясно: так как сайт один, то и возможности его одинаковы, независимо от того, с какого устройства пользователи заходят на сайт.
3. У адаптивного дизайна есть ограничения.
Связаны они в первую очередь с сохранением оригинальной структуры контента при изменении размеров экрана. Зачастую в адаптивной версии мы отказываемся от слайдера и больших фоновых изображений, которые есть в десктопной версии, и не используем Flash. Обычно мы рекомендуем оптимальный вариант.
Но бывает и такое, что дизайн согласован в том варианте, на котором настаивает клиент, а уже готовая верстка оказывается неудобной. Тогда все изменения вносятся за дополнительную плату, так как мы работаем четко по ТЗ.
4. Адаптивность может быть полной и частичной.
Полная адаптивность — от мобильных устройств до десктопов, частичная — например, от планшета или ноутбука до десктопа. При разработке адаптивного дизайна обычно делается упор на конкретные устройства, с которых у клиента генерируется больше всего трафика.
5. Не все сайты выигрывают от полностью адаптивного дизайна.
Сайтам со сложным функционалом и/или контентом, требующим достаточного количества экранного пространства для восприятия, полная адаптивность чаще идет во вред. Лучше выделить перечень устройств, на которых функционал будет полным, и сделать для них версию с частичной адаптивностью, а для остальных сделать мобильную версию с урезанным функционалом и возможностью перейти на полноэкранную версию.
6. За идентичность отображения в разных браузерах отвечает кроссбраузерность.
Обязательно указывайте этот пункт в ТЗ, если для вас важно, чтобы в разных браузерах сайт отображался одинаково. В противном случае в старых версиях браузеров сайт может отображаться с ошибками и выдавать нечитабельные шрифты. А это прямой путь к потере целевой аудитории.
Что нужно знать, если вы хотите заказать адаптивную верстку
Компания «Технологии успеха» оказывает услуги по созданию адаптивной верстки сайта. Лучше предусмотреть адаптивный дизайн еще на этапе разработки основного сайта и прописать это в ТЗ. Но если вы придете к нам с готовым дизайном в формате.psd, мы тоже сможем помочь вам. За верстку макетов, сделанных в CorelDraw, мы не беремся — в таком случае мы предлагаем клиентам сначала подготовить дизайн и только потом верстку.
Не зная особенностей сайта и ТЗ, невозможно сориентировать по срокам вёрстки.
Обычно верстка адаптивного корпоративного сайта занимает в среднем 15 дней, срок верстки адаптивного интернет-магазина напрямую зависит от сложности сайта.





Комментарии (0)